Oi peoples! Tudo bom? Estou aqui para avisar que, essa semana vai ter apenas tutoriais para edição de blogs, para deixar o blog de vocês super lindo! E a postagem de hoje vai ser como colocar essas faixas que tenho nas minhas sidebar. Eu acho super fofo e acho que vocês iriam gostar de aprender, pois na minha opinião, é maravilhosa e deixa o blog super meigo. Leia o resto da postagem para ver o tutorial!
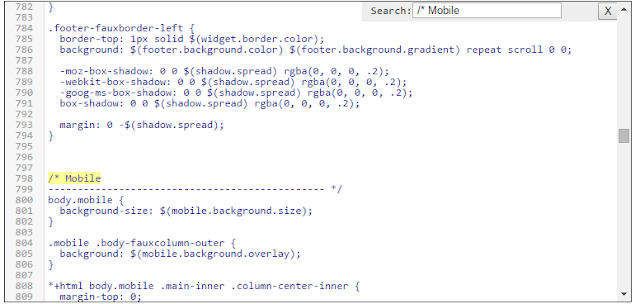
1- Em seu painel vá em Modelo > Editar HTML. Clique em qualquer lugar dos códigos, depois clique em CTRL+F e dentro da caixinha pesquise: /* Mobile
2- Após encontrar o código, A CIMA DELE, cole o código a seguir:
.sidebar .widget h2{
background: url(ENDEREÇO DA FAIXA) no-repeat left;
margin-top:-2px;
margin-left:-32px;
margin-bottom:0px;
padding:15px;
width:150%;
overflow:hidden;
}
Prontinho! É só salvar e pronto, caso não esteja encontrando o /* Mobile, procure por: body.mobile.
Bom, minha internet está meio lenta e resolvi deixar links de sites onde tem para download gratuito as faixas.
FAIXAS:
Beijão!






Nenhum comentário:
Postar um comentário
- Criticas? Criticas Construtivas.
- Dicas? Dicas Construtivas.
- Não comente se não for falar sobre o post ou seja nada de divulgação.
- Preencha a ficha de contato e mande o link do seu blog,irei visitar.
- NÃO aceito plágio. NUNCA fiz plágio. Então não adianta dizer que eu plagiei algo pois meus conteúdos sou eu mesma que crio.